01. Project overview
Vision
BeCOME is a personalized habit tracker app with real-time community challenges to help users achieve their goals.
My role & responsibility
UI/UX Designer covered the design process from beginning to completion: conducts interviews, creates paper and digital wireframes, low and high-fidelity prototyping, conducts usability studies, accounts for accessibility, and iterates on designs.
Duration
April - May 2022
The goals
- Create a easy tracker system for users to keep track of their goals
- Let users participate in short and long challenges
Tools & software used
Adobe XD, Adobe Illustrator
02. EMPATHIZE
Overview
I found qualitative research methods to be the most useful, consisting of interviews, competitive analysis, persona hypothesis construction, and most importantly usability studies to better understand users’ needs.
User Interview
To start, I conduct user interviews to learn about users’ opinions, thoughts, experiences, and feelings around the website I’ll be designing. Based on 5 participants’ answers, I build empathy maps, identify pain points, and creating personas.
03. DEFINE
Overview
After learning about users' feelings and needs, I begin the Define stage by identifying common users' pain points based on the user research. Next, I look for the most common themes in the data and group the users who personify those themes together to create personas. I later create a problem statement to help me have a clear description of the user's need that should be addressed.
User pain points
1. Lose motivation after a few days
2. Find tracking system restrictive or redundant
3. Disorganized in managing and scheduling time to work on habits
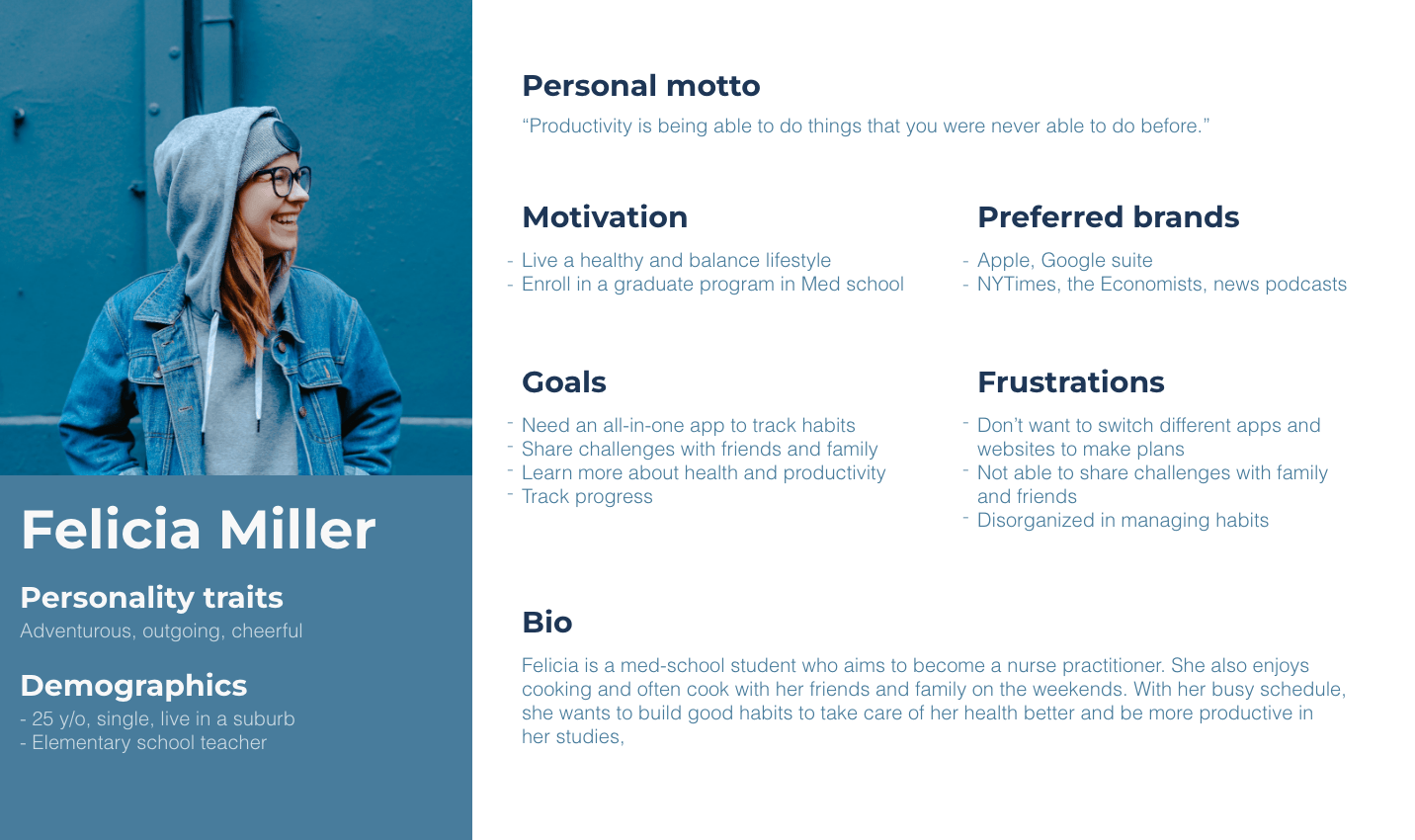
Persona

04. ideate
Overview
Moving into the ideate phase of the design process, I came up with ideas for design solutions by conducting a competitive audit. I also planned for information architecture and sitemaps.
Competitive Audits
I analyzed the apps of several direct and indirect competitors to get a well-rounded foundation of knowledge about the market my product will enter. Although the majority of the features between competitors were very similar, I noticed several key differences:
– Preset vs customizable habit
– Real-time challenge vs no challenge
– Blog and community sections
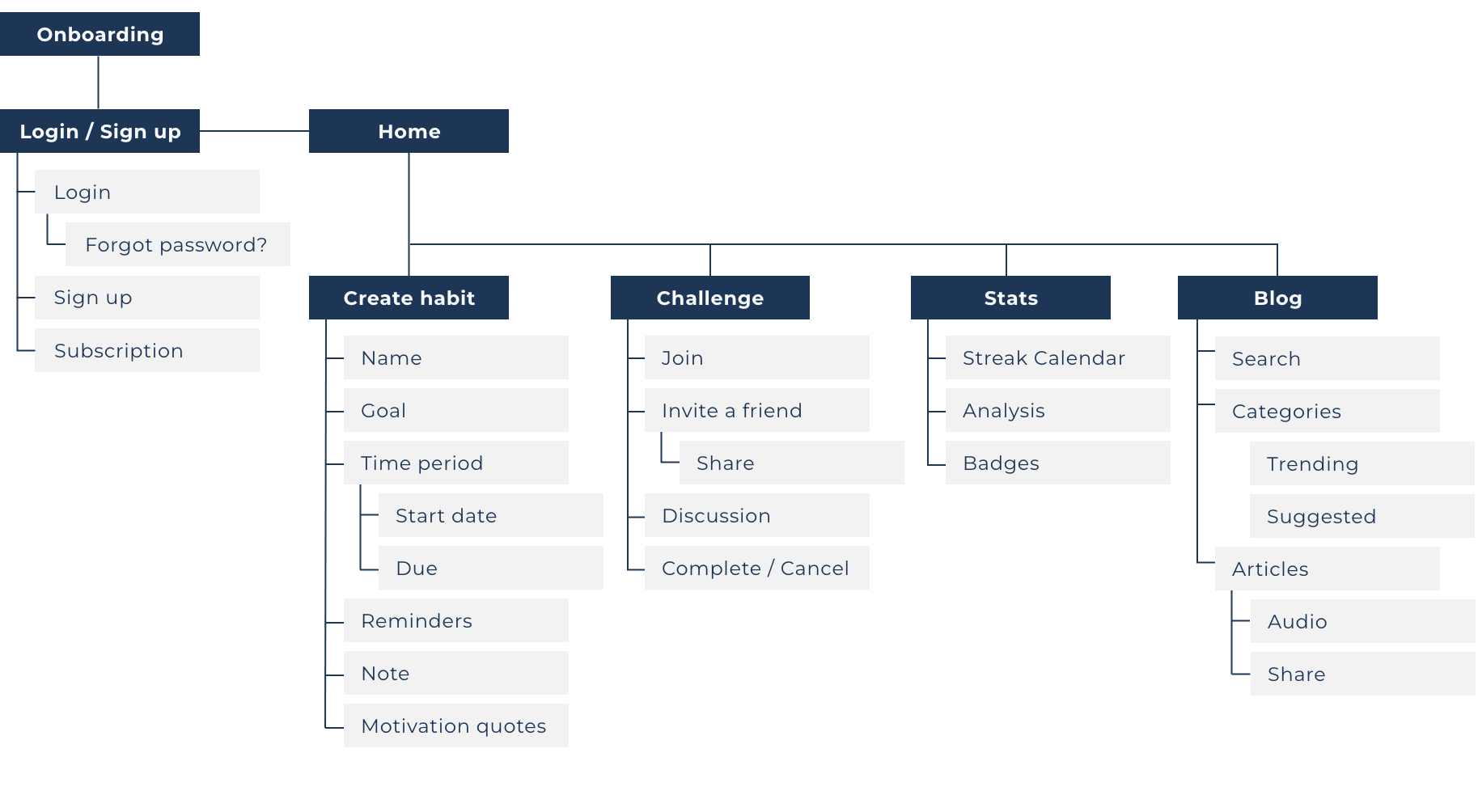
Sitemap

05. Prototype
Overview
In this phase, I transitioned from the problem the user is facing to the solution I can create as a UX designer. I created goal statements to focus the scope of my design and to provide the ideal solution for the design challenge. I also constructed a user flow of what a basic start to finish journey looks like while using BeCOME to understand how users can effectively move through the app overall.
Goal Statements
- The BeCOME app will let users search and join real-time challenges which will affect how users track their habits by giving them the ability to share the challenge with their friends, family, or an online community.
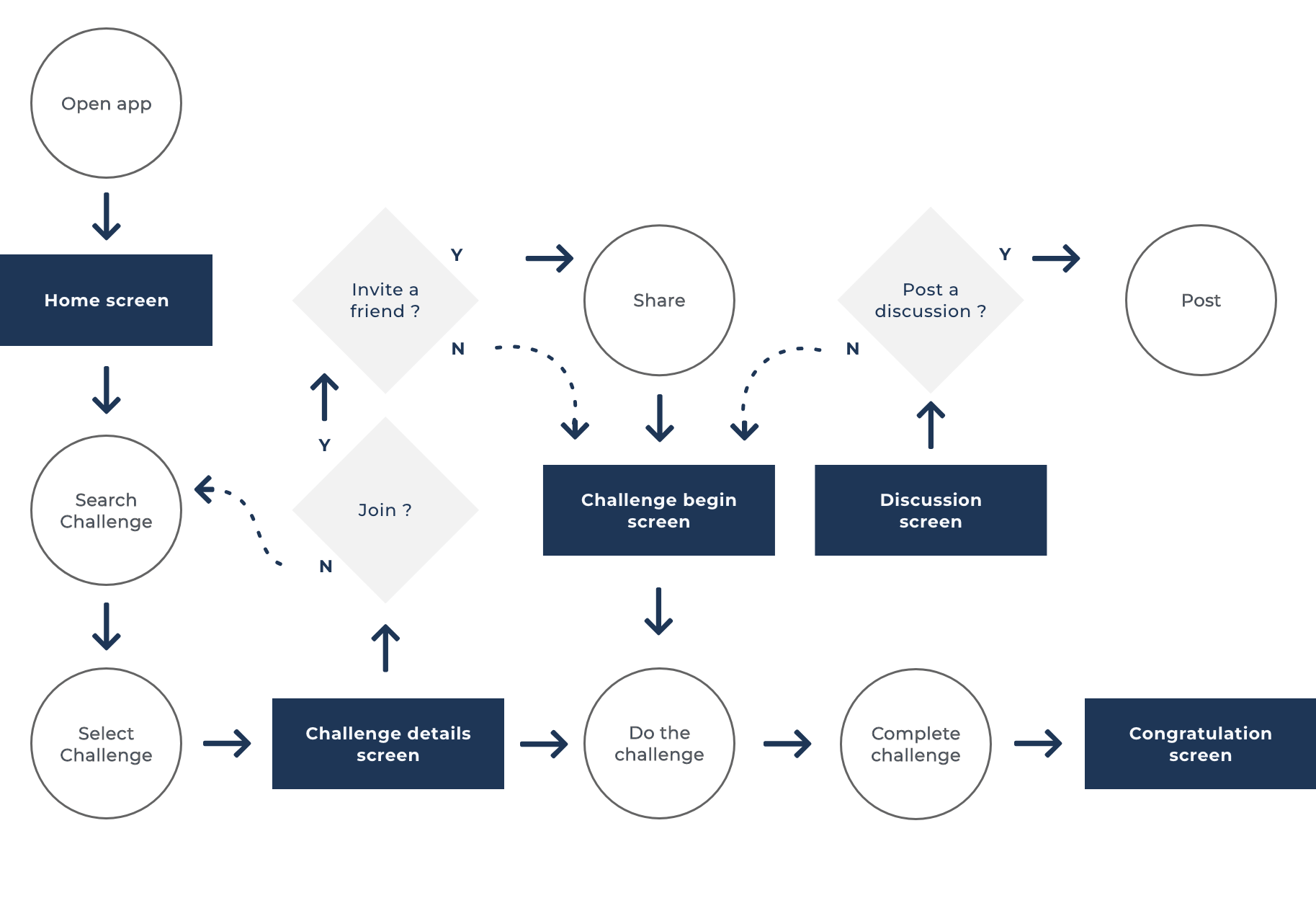
User Flow

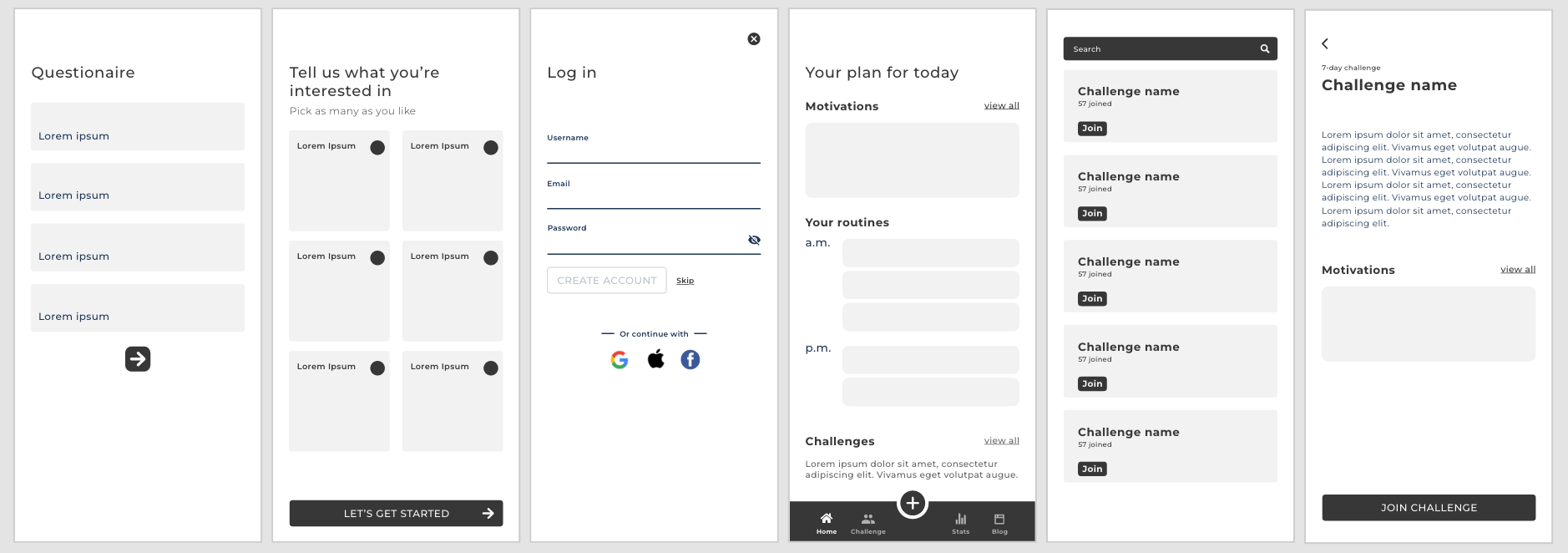
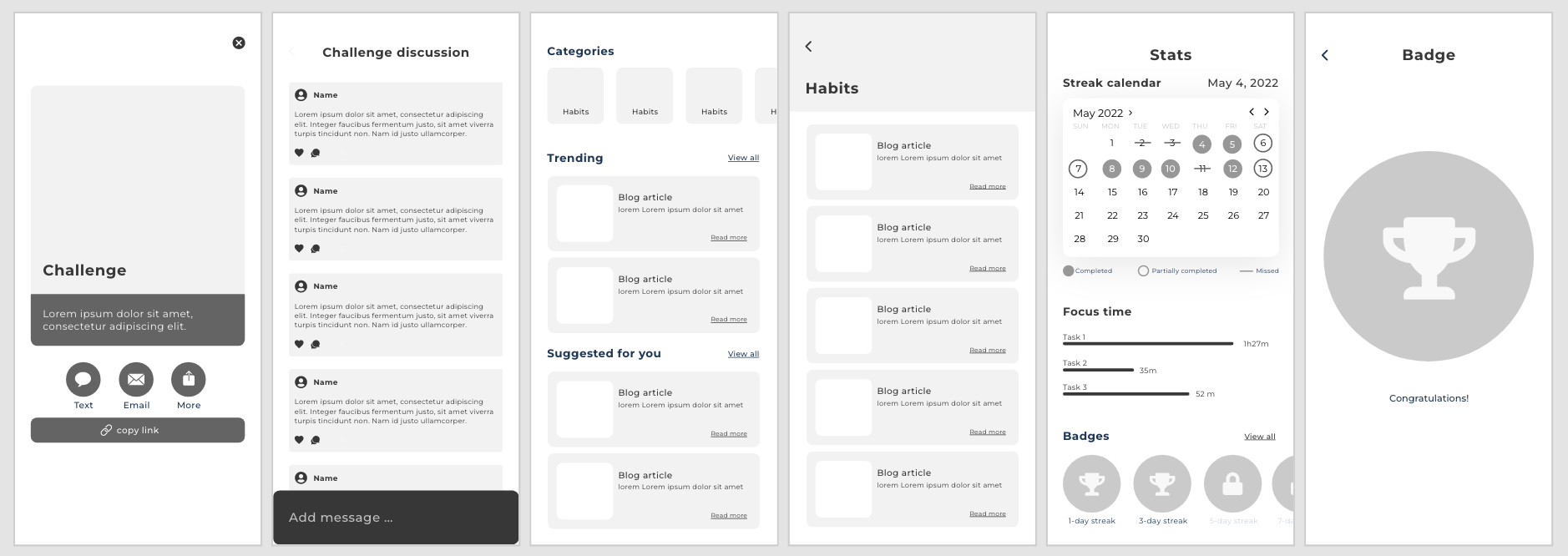
Digital wireframes


06. final design
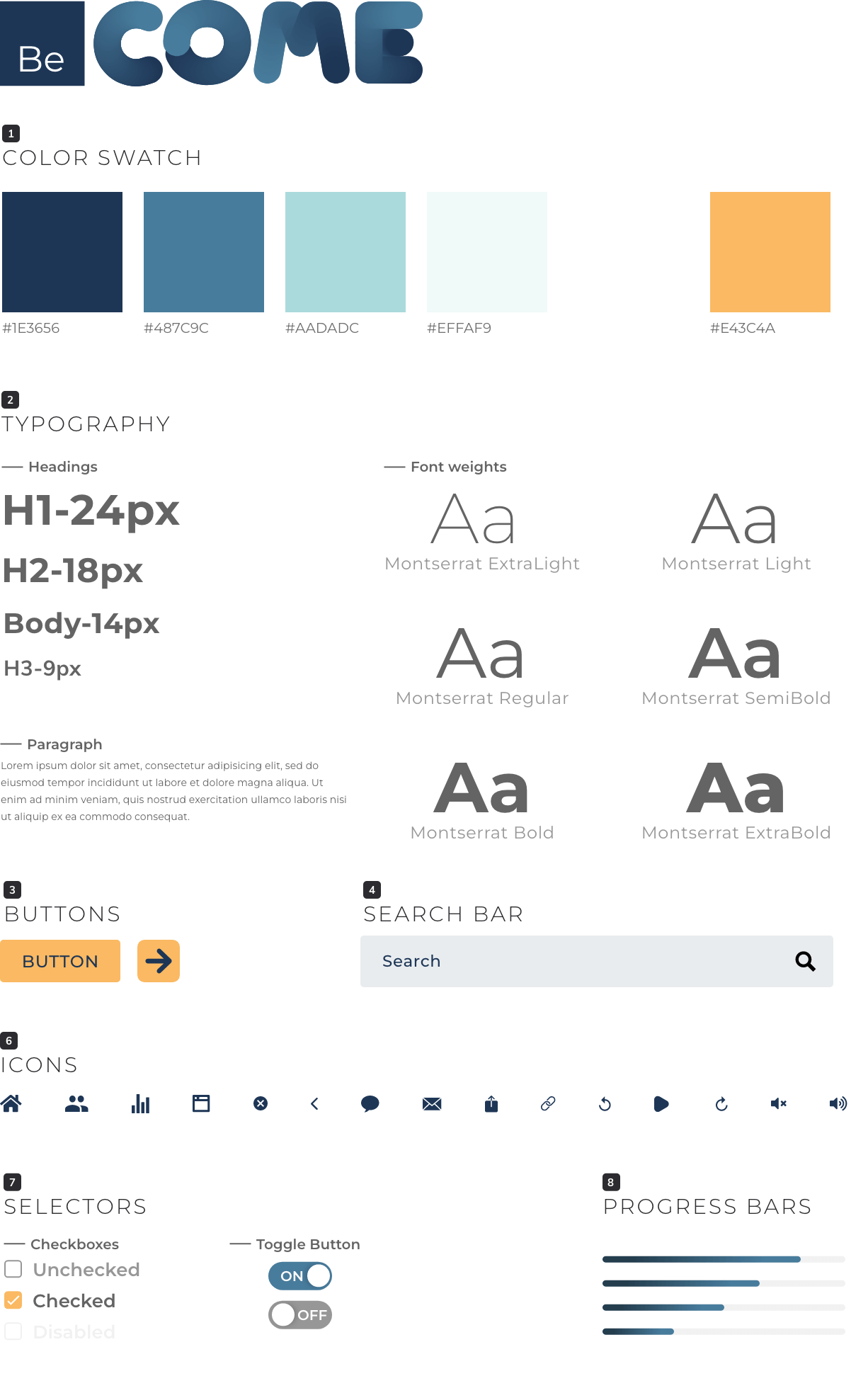
Style guide

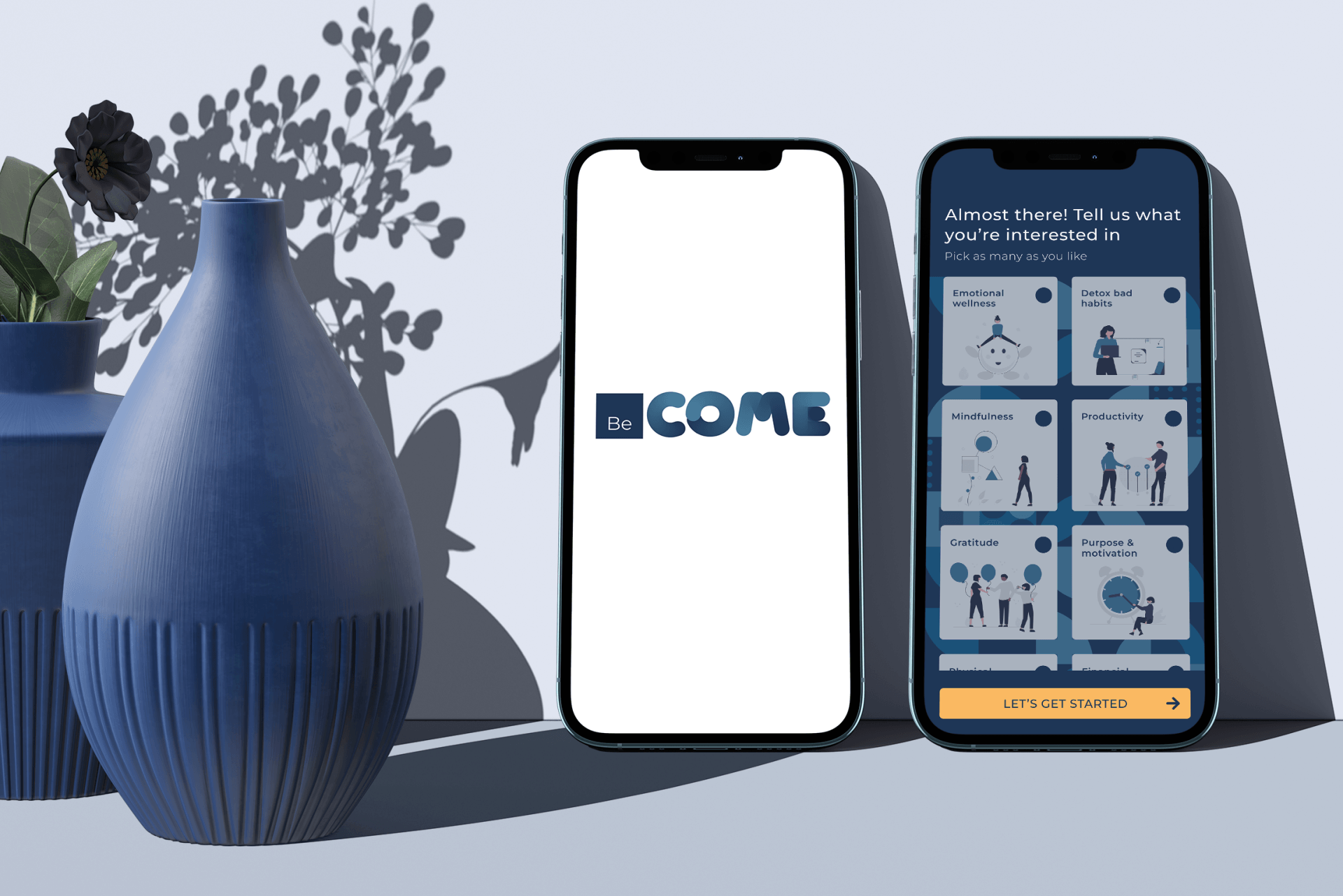
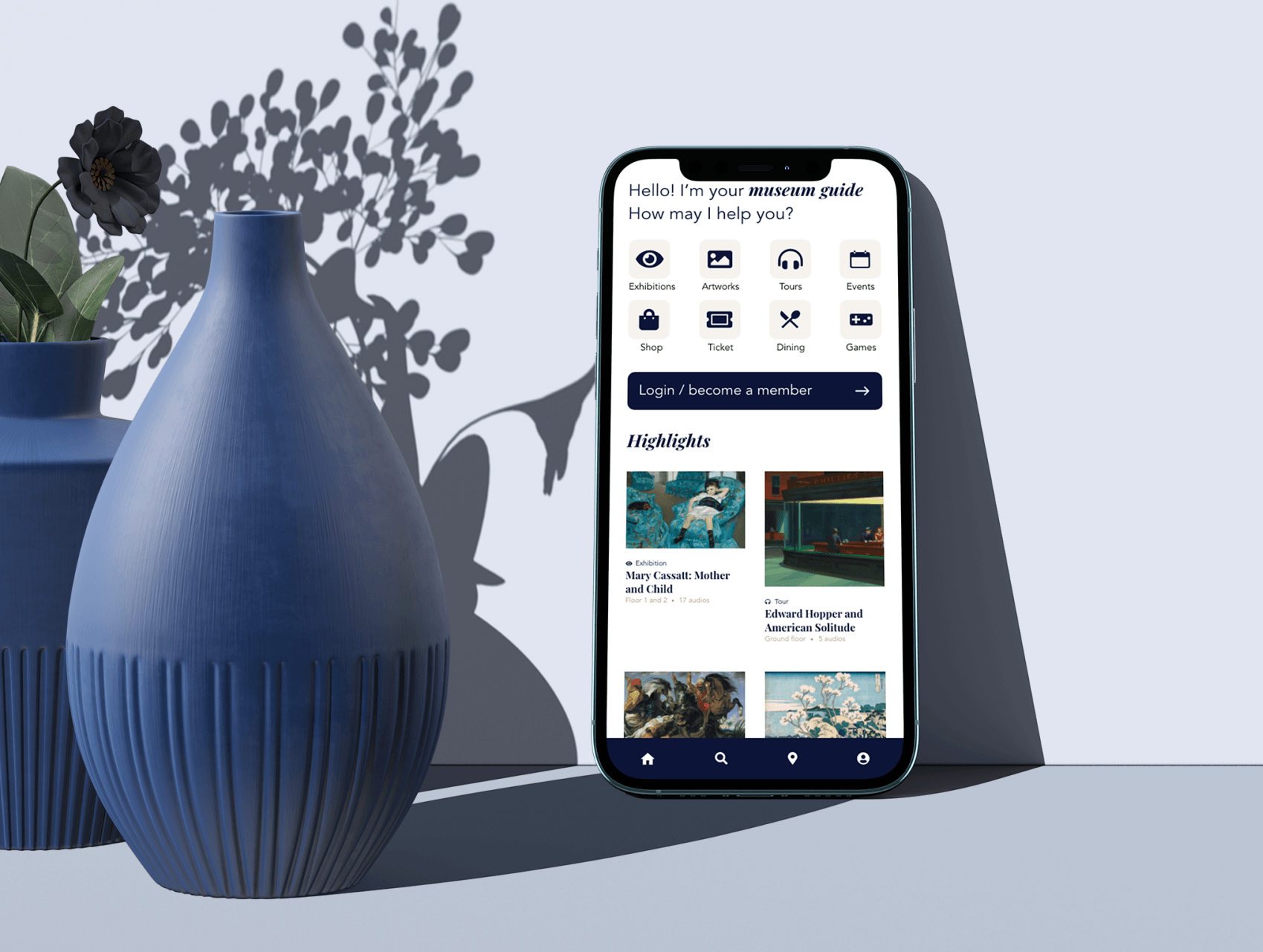
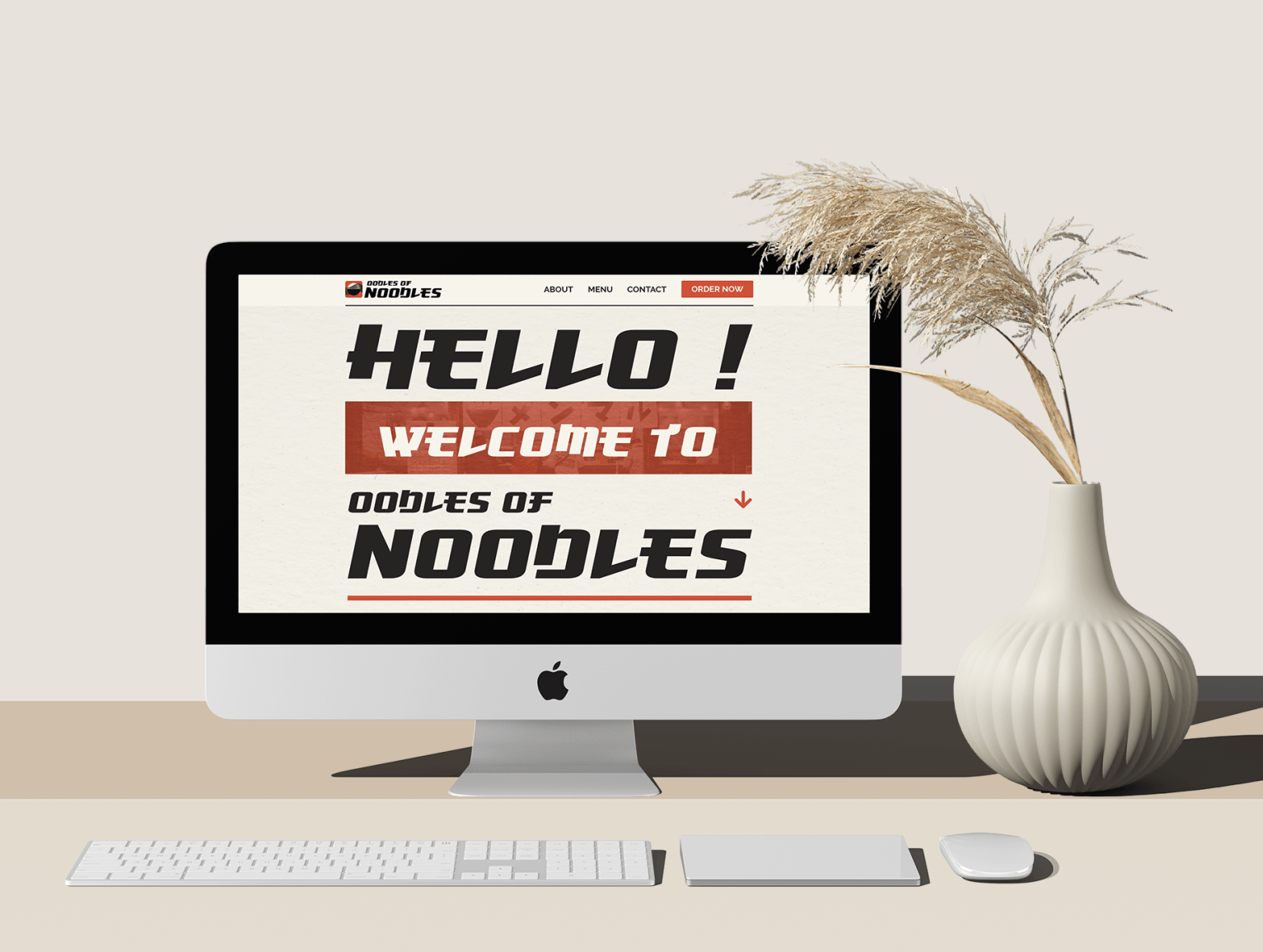
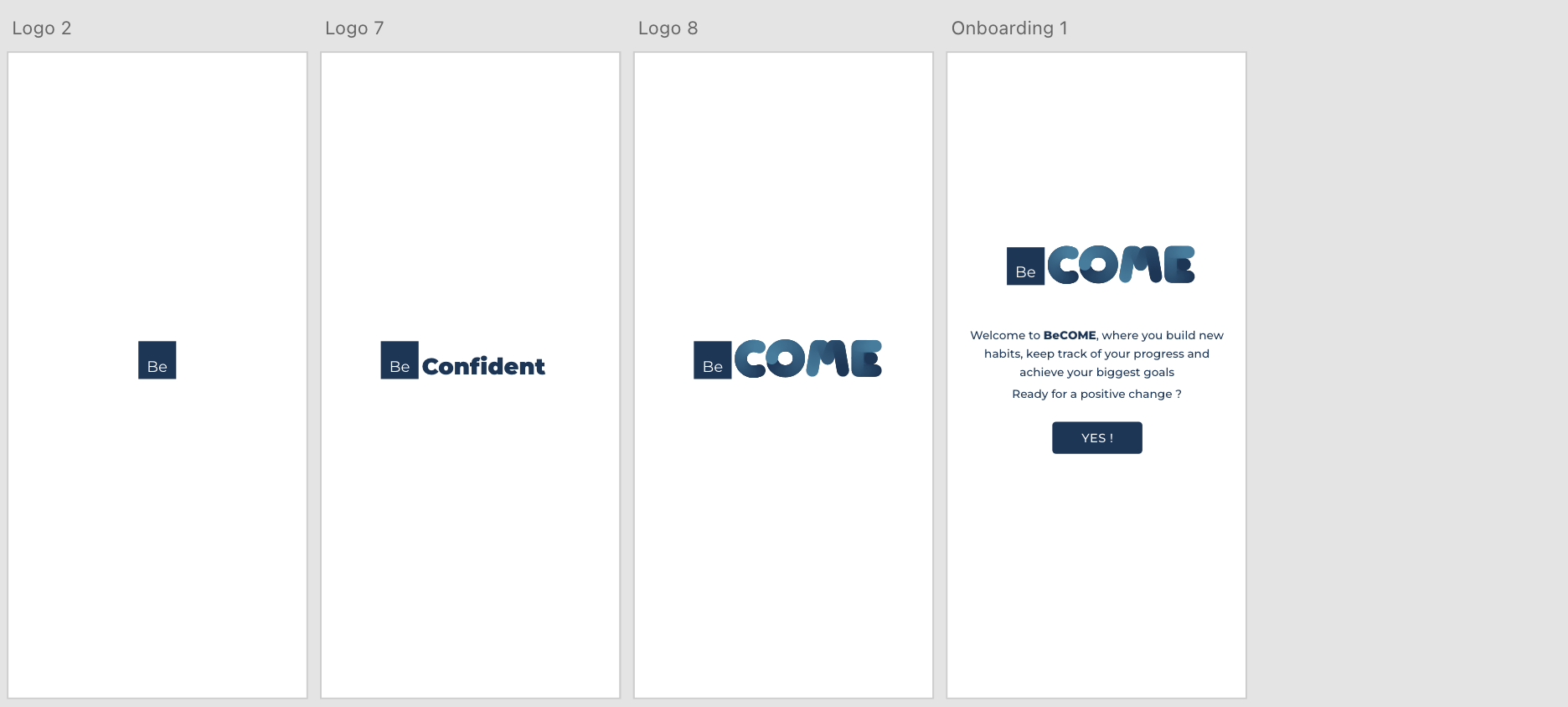
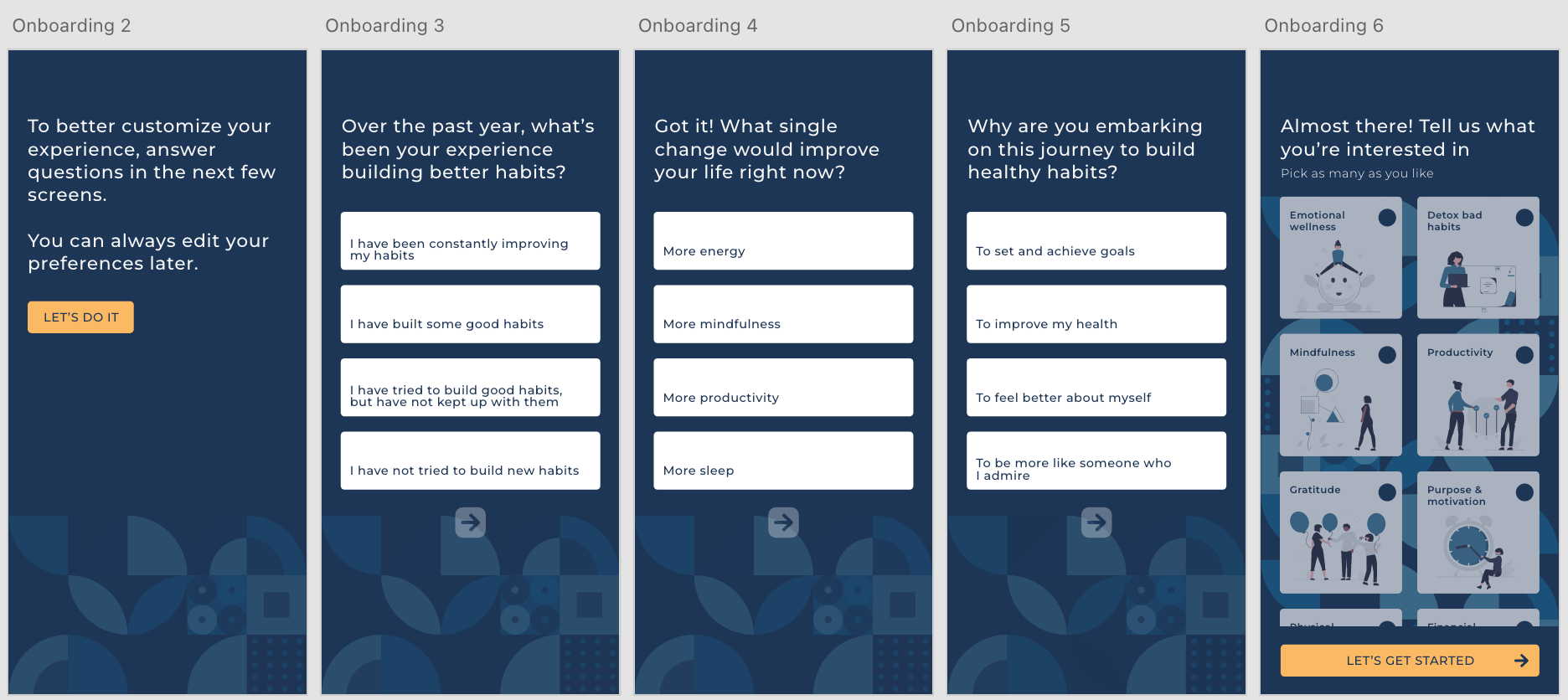
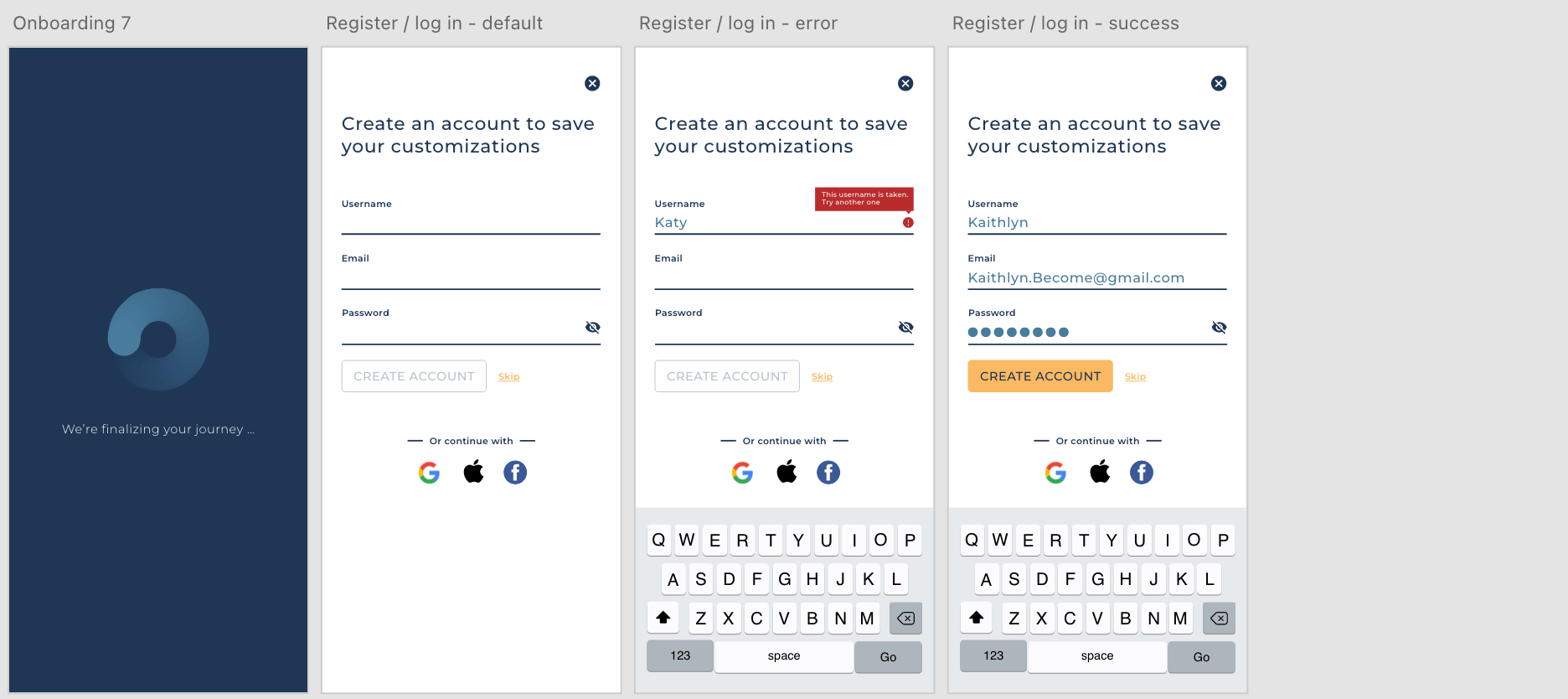
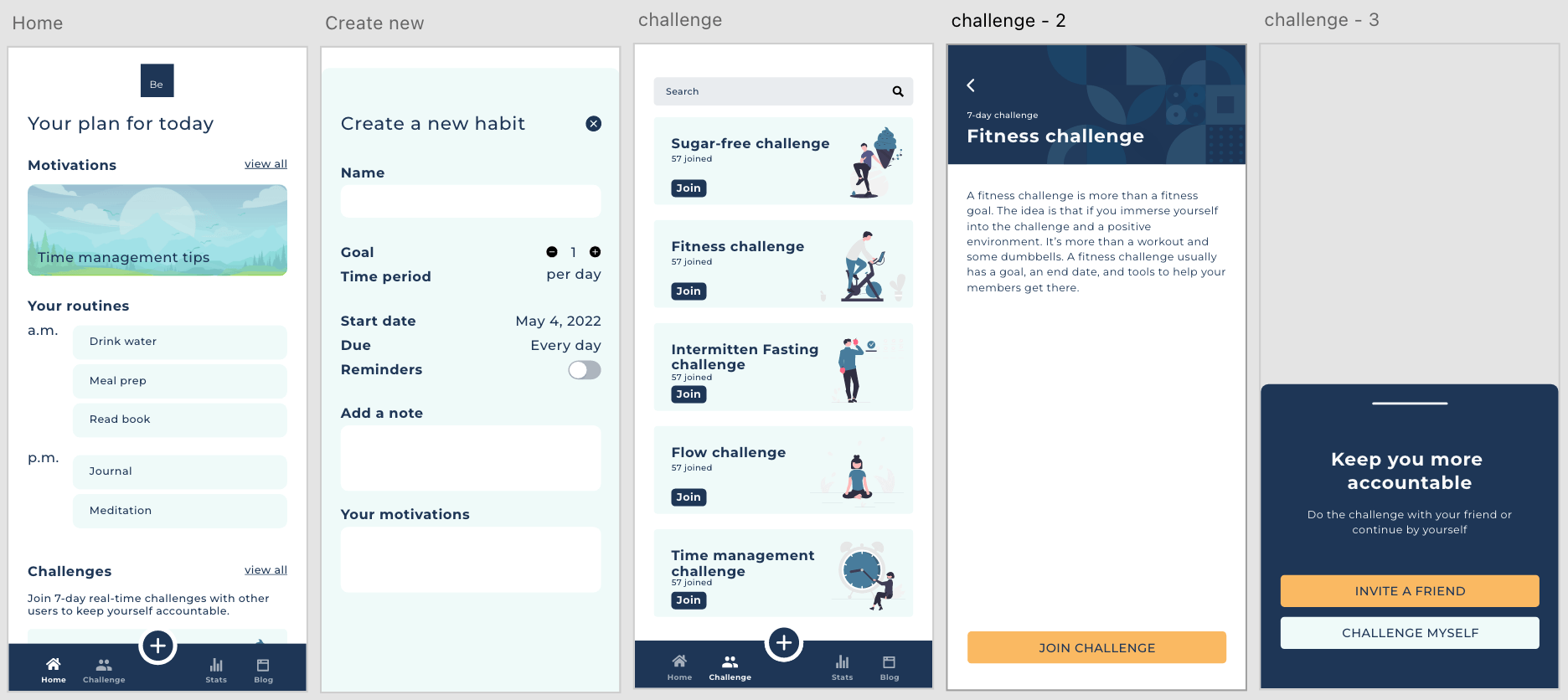
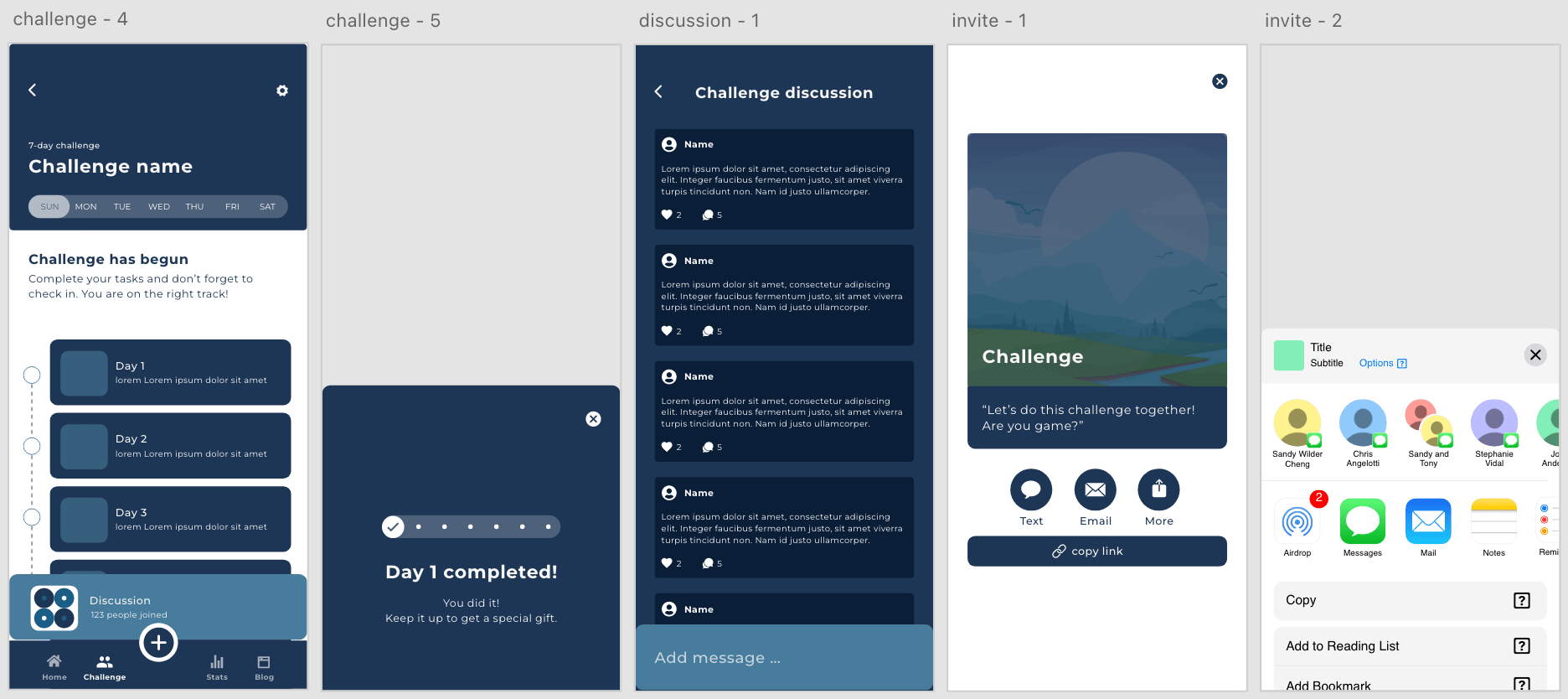
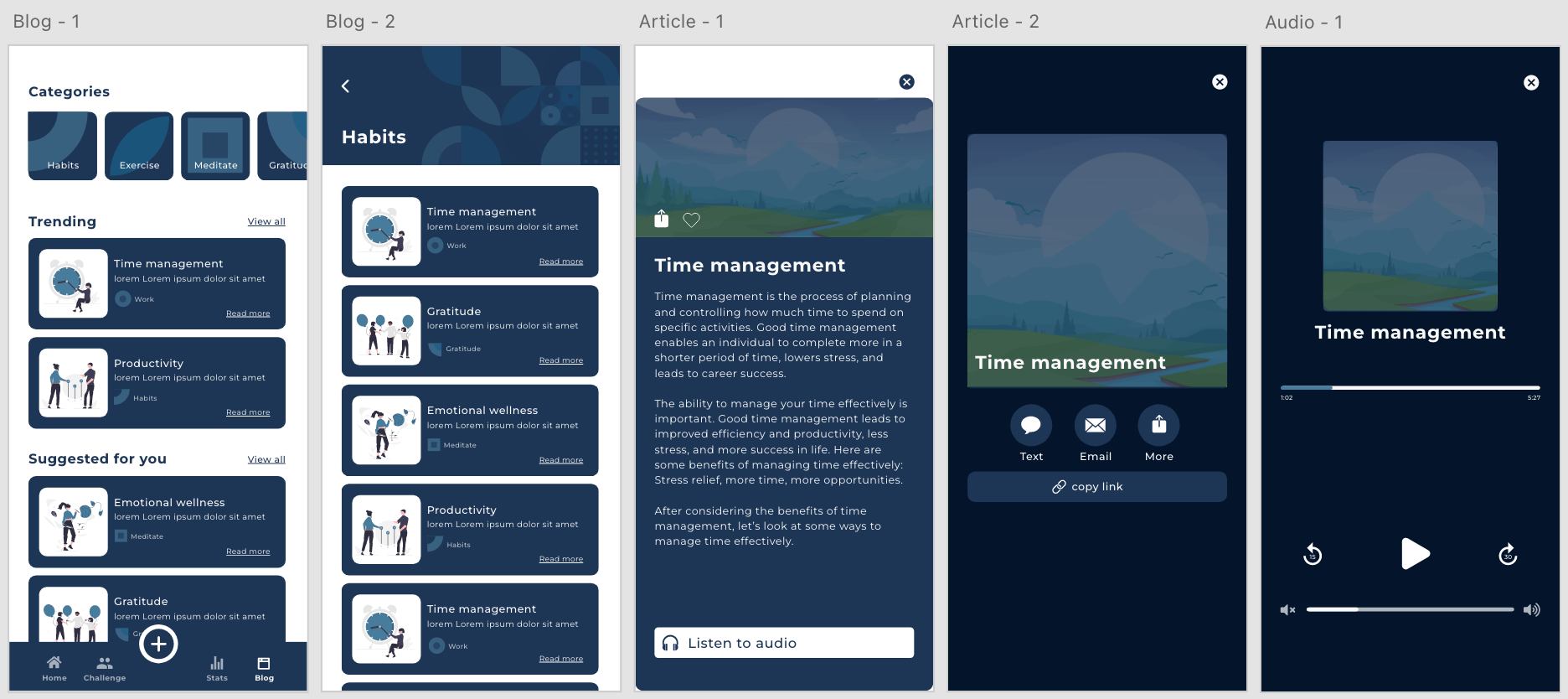
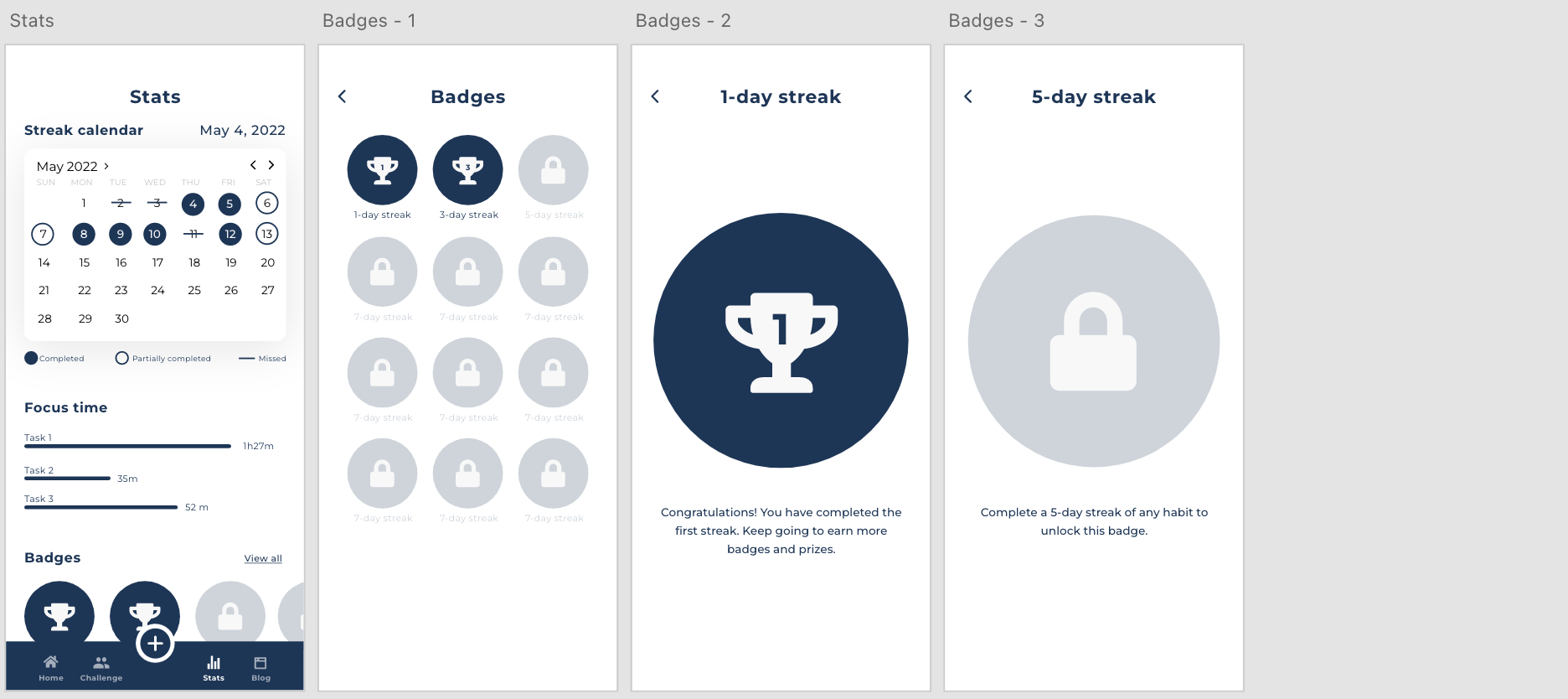
Mockups







High-fidelity prototypes
07. takeaways
What I learned
While designing for this web app, I learned about the importance of responsive design and how users interact with the web app differently on various screen sizes. This experience will help me to improve on the responsiveness of my future projects.